|
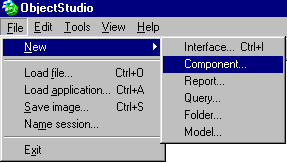
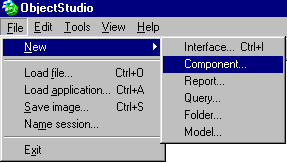
Otwieramy Object Studio i wybieramy menu File, akcję New > Component.
|

|
|
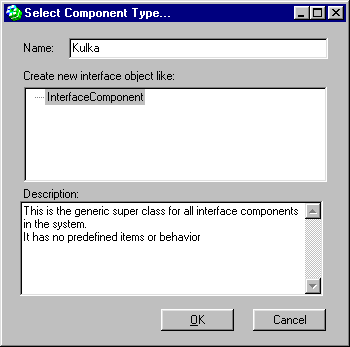
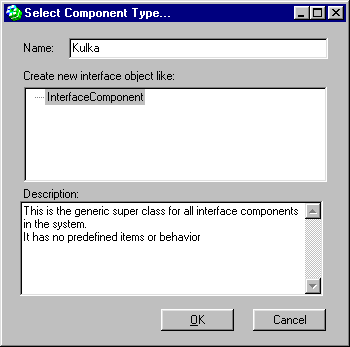
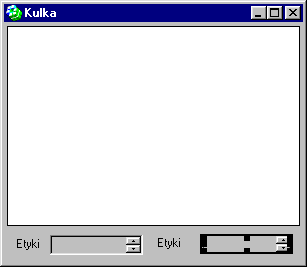
Nadajemy mu nazwę "Kulka".
|

|
|
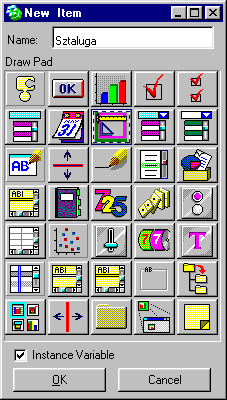
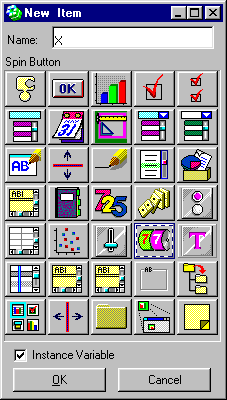
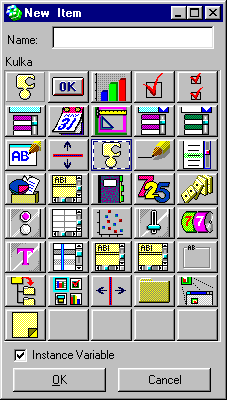
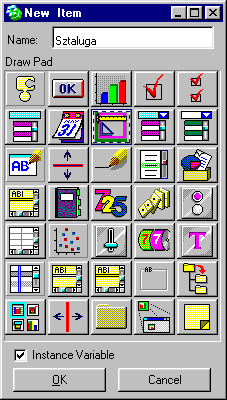
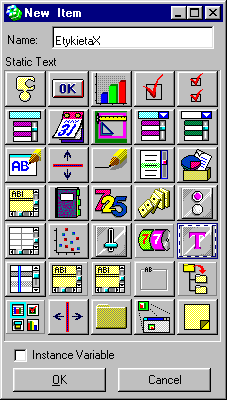
Z palety komponentów Designera (FormItem > New Item...) dodajemy komponent
rysowniczy DrawPad i nazywamy go "Sztaluga".
|

|
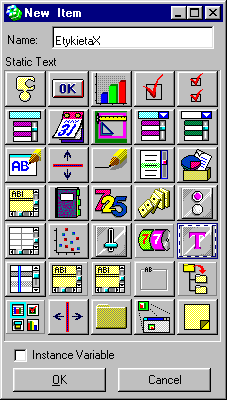
Dodajemy dwie etykiety (Static Text):
- jedna o nazwie "EtykietaX",
- druga o nazwie "EtykietaY".
|

|
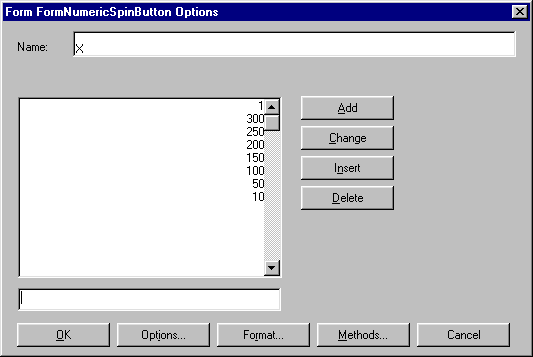
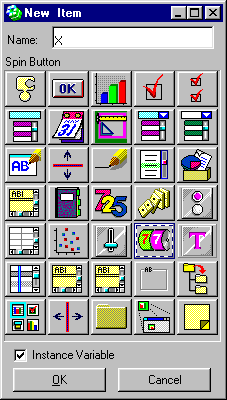
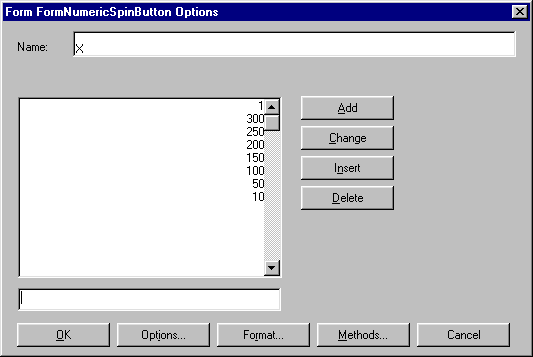
Dodajemy dwa pokrętła (SpinButton):
- jeden o nazwie "X",
- drugi o nazwie "Y".
|

|
|
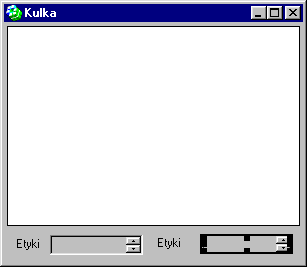
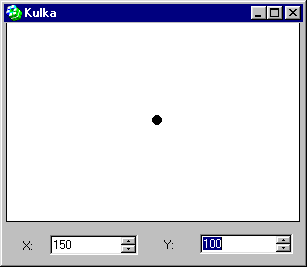
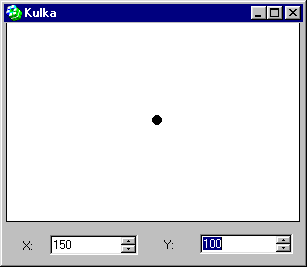
Ustawiamy komponenty tak jak na rysunku.
|

|
|
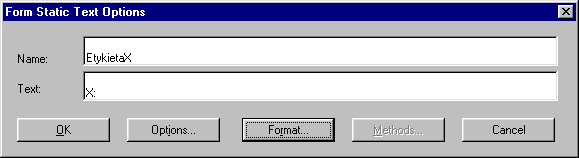
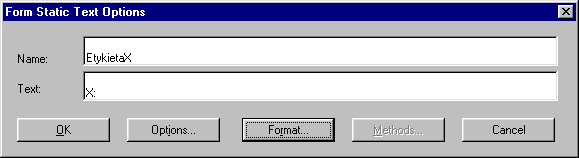
Dwukrotnie klikamy na każdej z etykiet by dostać się do jej właściwości. Zmieniamy tekst widoczny na etykietach na "X:"
lub "Y:" i zamykamy okienko właściwości klikając OK.
|

|
|
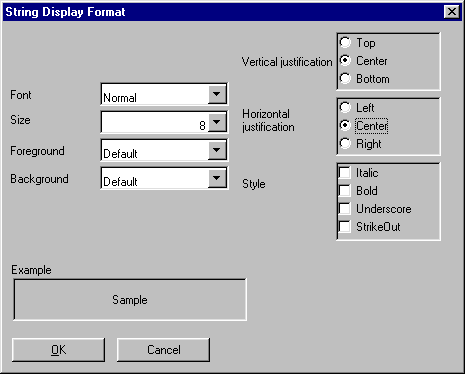
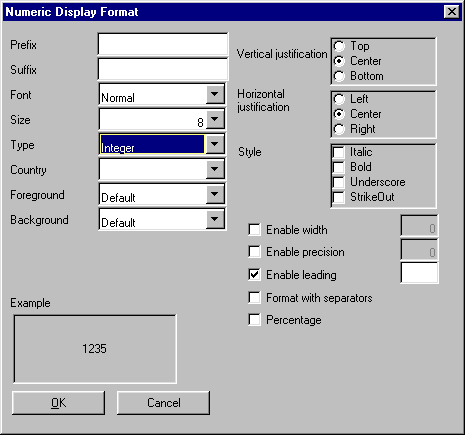
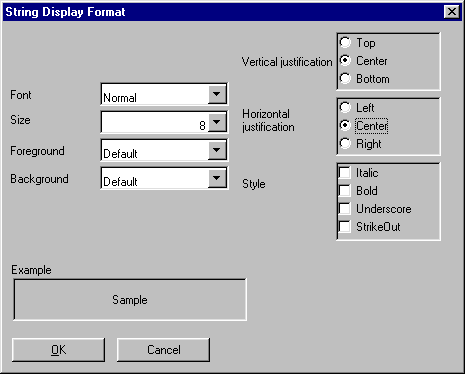
Ponownie otwieramy właściwości każdej z etykiet i klikamy przycisk Format.
Zmieniamy sposób wyrównywania (Horizontal justification, Vertical justification)
na "wycentrowany" (Center)
|

|
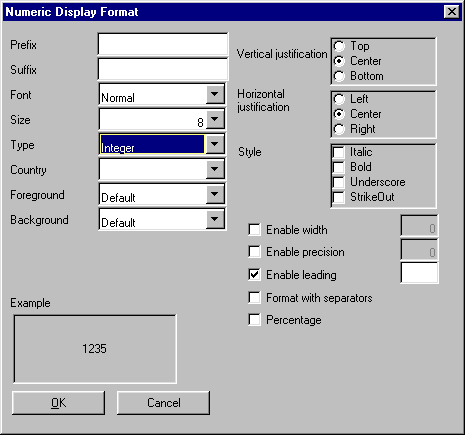
Dwukrotnie klikamy na każdym z pokręteł i modyfikujemy jego formatowanie:
-
na centralne wyrównywanie w pionie i poziomie,
-
na całkowitoliczbowe (Type > Integer).
|

|
|
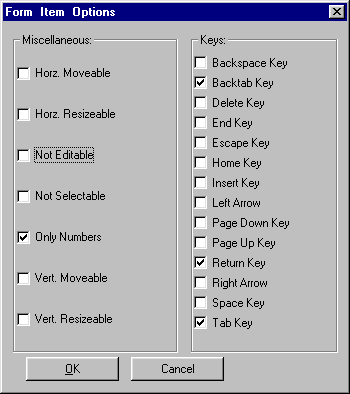
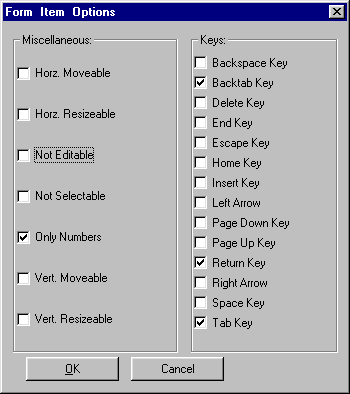
Ponownie otwieramy właściwości każdego z pokręteł i klikamy przycisk Options,
by zmienić opcję redakcyjną. Odznaczamy opcję Not editable dając użytkownikowi
prawo do "kręcenia" pokrętłem. (Po tej operacji "wyszarzone" wcześniej pokrętła powinny
się wybielić.) Zaznaczamy opcję Only numbers.
|

|
|
Wpisujemy do listę możliwych wartości w okienku właściwości każdego z pokręteł.
|

|
|
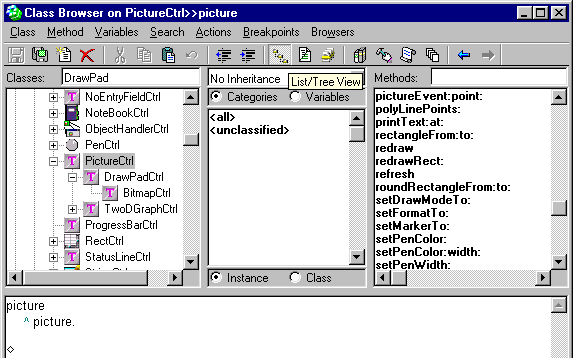
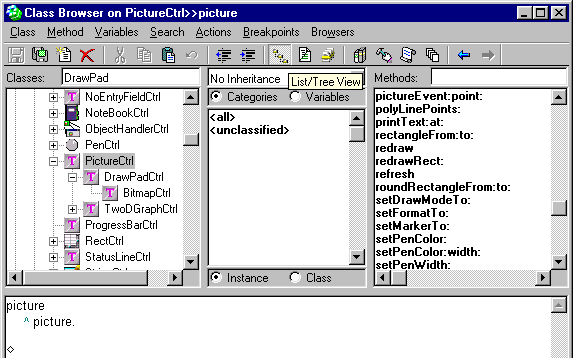
Chcąc znaleźć nazwy metod odpowiedzialnych za rysowanie otwieramy Class Browser.
Klikamy przycisk List/Tree View, aby uporządkować klasy hierarchicznie
i szukamy (menu Search, akcja Find) klasy DrawPadCtrl.
Niestety ma ona tylko dwie metody instancyjne, więc szukamy "oczko wyżej" w hierarchii.
W ten sposób znajdujemy cały repertuar metod rysujących w klasie PictureCtrl.
Interesuje nas kasowanie całego obrazka i rysowanie koła (wypełnionego okręgu).
|

|
|
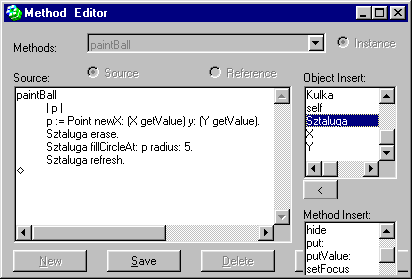
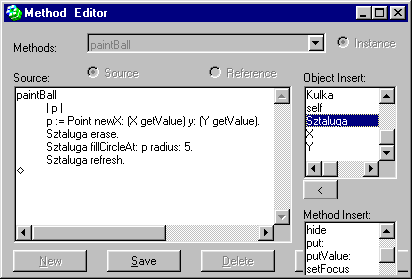
W Designerze otwieramy edytor metod, w nim klikamy New by dodać nową metodę do komponentu.
Wpisujemy następujący kod:
paintBall
| p |
p := Point newX: (X getValue) y: (Y getValue).
Sztaluga erase.
Sztaluga fillCircleAt: p radius: 5.
Sztaluga refresh.
Klikamy Save by zapisać i Close by wyjść z edytora.
(Bez użycia refresh nie będzie widać rezultatów:
metoda ta powoduje zaktualizowanie obrazu w pamięci karty graficznej.)
|

|
|
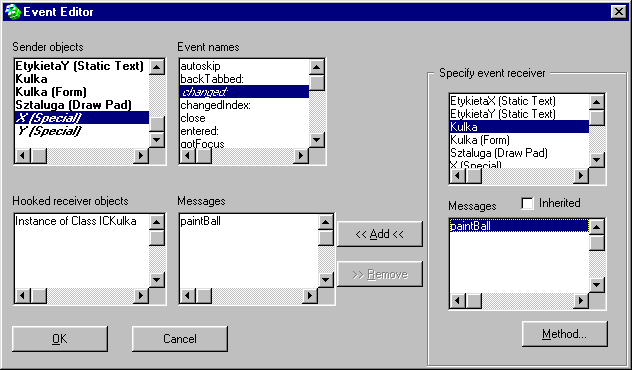
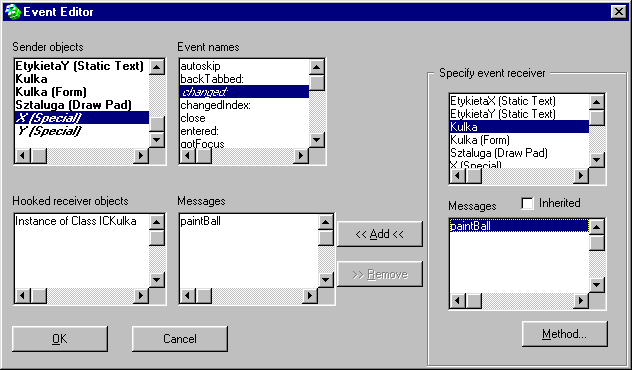
Używając edytora zdarzeń (Component > Event) łączymy zdarzenia
changed: pokręteł "X" i "Y" z metodą "paintBall" projektowanego komponentu.
|

|
|
Testujemy komponent...
|

|
|
Zapisujemy komponent w Designerze i zamykamy Designera.
|

|
|
Od tego momentu nowy komponent jest dostępny na palecie Designera.
|

|