





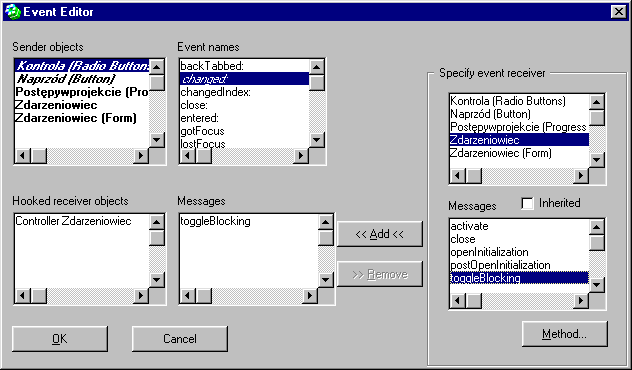
Edytor zdarzeń pozwala kojarzyć ze sobą komunikaty sygnalizowane przez jedne komponenty (zdarzenia) z metodami innych komponentów (reakcjami na zdarzenia).
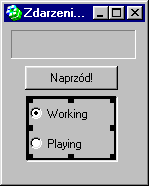
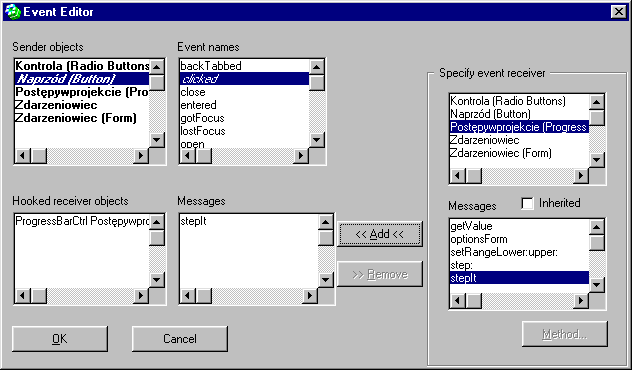
- Wśród nadawców (Sender Objects) wybieramy przycisk "Naprzód" i zaznaczamy zdarzenie (Event) "naciśnięty" (clicked).
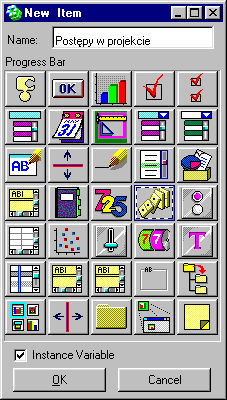
- Wśród odbiorców (Specify Event Receiver) wybieramy "Postępy w projekcie" do którego będziemy wysyłać komunikat "posuń się do przodu" (stepIt) przy zajściu zdarzenia.
- Dodajemy skojarzenie przy pomocy przycisku <<Add<< i zamykamy edytor zdarzeń przyciskiem OK. (Zauważcie co się zmieniło po naciśnięciu przycisku <<Add<<.)



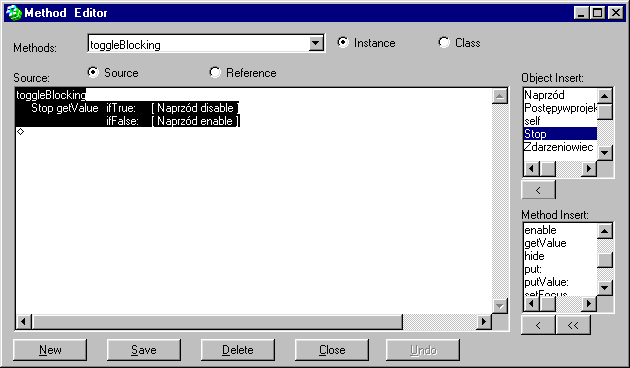
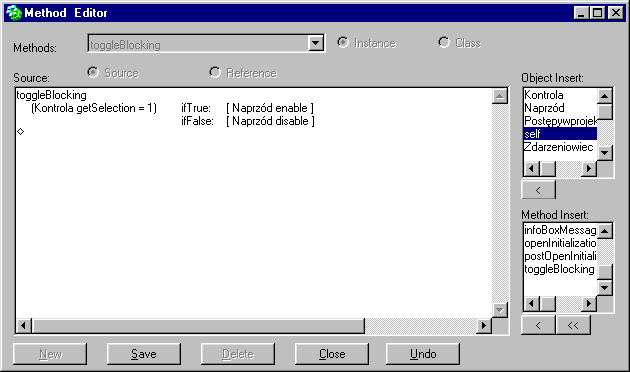
Tworzymy nową metodę naciskając New i wpisując w okienko edycyjne kod:
toggleBlocking
Naciskamy Save by zapamiętać kod metody.
(Kontrola getSelection = 1) ifTrue: [ Naprzód enable ]
ifFalse: [ Naprzód disable ]
(Z prawej strony mamy podpowiadaczkę nazw komponentów i podpowiadaczkę nazw komunikatów.)